WebP заміна png

Формат WebP - це сучасний формат зображень, який був розроблений компанією Google. Він використовує стиснення з втратами, що дозволяє зберігати зображення в високій якості при невеликих розмірах файлів. WebP підтримує як статичні, так і анімовані зображення. Цей формат став популярним серед веб-розробників через свою здатність покращити швидкість завантаження веб-сторінок завдяки меншим розмірам файлів зображень. Також, він підтримує прозорість, що робить його відмінним вибором для логотипів та інших зображень з альфа-каналами.
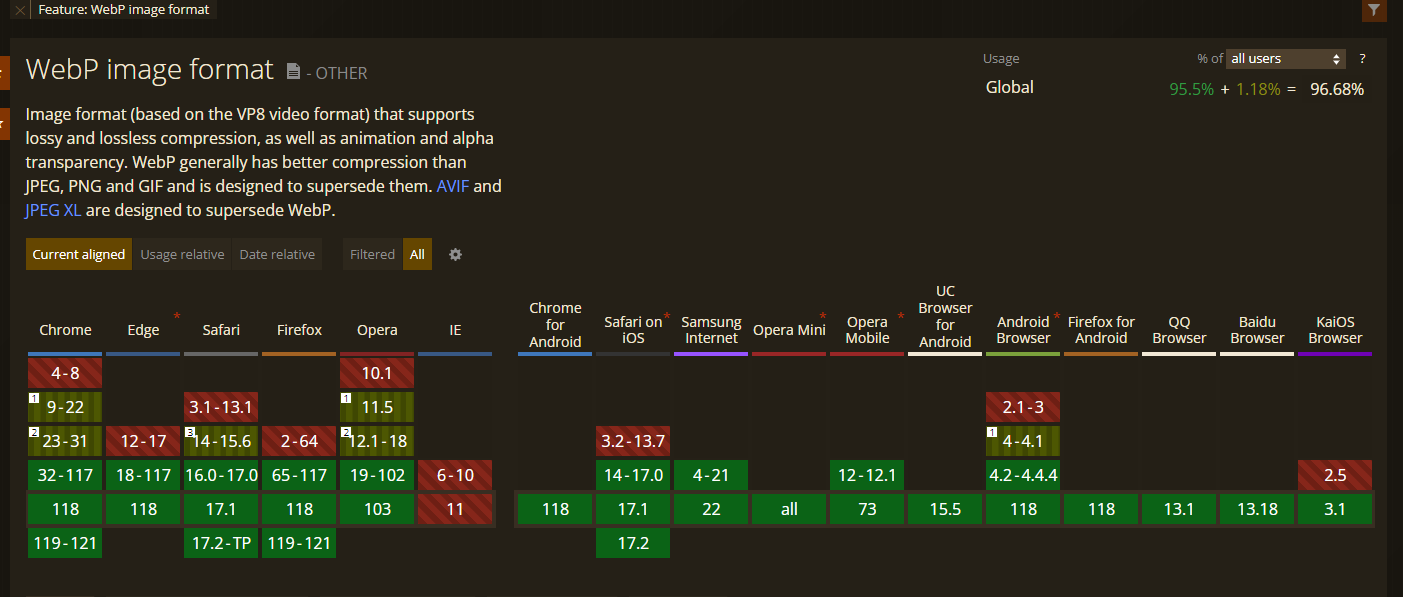
Перегляд зображень у форматі WebP підтримується браузерами Google Chrome (починаючи з 9 версії)[9] і Opera (починаючи з версії 11.10)
Android підтримує читання і запис WebP зображень починаючи з версії 4.0
Всі сучасні браузери підтримують Формат WebP і можна його використовувати на постійній основі, особливо де використовуються png формат з прозорим альфа каналом.
Розглянемо на прикладі Картинки (1750x1750 32bit 1.49МБ)
Конвертуємо її у Webp за допомогою Бібліотеки
<?php
require 'vendor/autoload.php';
use WebPConvert\WebPConvert;
$source = __DIR__ . '/origin.png';
$destination = $source . '.webp';
$options = [];
WebPConvert::convert($source, $destination, $options);

Як бачите тільки на одній картинці ми заощадили 88% розміру. Ще одна перевага webp це те, що цей формат обирає google і при перевірці PageSpeed Insights - це буде плюсом.
Сумісність
Але не все так просто. Як бачимо з таблиці вище є все ще браузери які не підтримують новий формат і тут потрібно якось викручуватись та все таки показувати картинку користувачеві. Один з варіантів це використати <picture>
<picture>
<source srcset="img/WebPImage.webp" type="image/webp">
<source srcset="img/creakyOldJPEG.jpg" type="image/jpeg">
<img src="img/old.jpg" alt="Alt Text!">
</picture>Це, мабуть, найкращий варіант для забезпечення максимально широкої сумісності, оскільки він буде працювати в кожному окремому браузері, а не тільки в тих, які підтримують цей елемент. Причиною цього є те, що браузери, які не підтримують елемент, просто покажуть будь-яке джерело, вказане в тезі. Якщо вам потрібна повна підтримка, ви завжди можете скористатися супер-скриптом Picturefill від Скотта Джела (Scott Jehl).
Використання зображень WebP в CSS
Ситуація ускладнюється, коли вам потрібно використовувати зображення WebP в CSS. На відміну від елемента в HTML, який витончено повертається до елемента в усіх браузерах, CSS не надає вбудованого рішення для резервних зображень, яке було б оптимальним. Такі рішення, як використання декількох фонів, в деяких випадках призводять до завантаження обох ресурсів, що є великою проблемою для оптимізації. Рішення полягає у виявленні особливостей пристрою та підтрики формату.
Modernizr - це добре відома бібліотека для виявлення можливостей, яка виявляє доступні можливості у браузерах. Підтримка WebP є однією з таких можливостей. Навіть краще, ви можете створити власну збірку Modernizr лише з виявленням WebP на https://modernizr.com/download, що дозволить вам виявити підтримку WebP з дуже низькими накладними витратами.
Коли ви додасте цю кастомну збірку на свій веб-сайт за допомогою тегу <script>, вона автоматично додасть один з двох класів до елемента <html>:
Клас webp додається, якщо браузер підтримує WebP.
Клас no-webp додається, коли браузер не підтримує WebP.
За допомогою цих класів ви зможете використовувати CSS для завантаження фонових зображень відповідно до можливостей браузера, вказавши клас у тегу:
.no-webp .elementWithBackgroundImage {
background-image: url("image.jpg");
}
.webp .elementWithBackgroundImage{
background-image: url("image.webp");
}
Короткі висновки
WebP - це універсальний формат зображень, який ми можемо використовувати замість PNG і JPEG (якщо він підтримується). Він дозволяє значно зменшити розмір зображень на вашому сайті, а як відомо, все, що призводить до передачі меншого обсягу даних, зменшує час завантаження сторінки.
Чи є мінуси? Кілька. Найбільший з них полягає в тому, що ви зберігаєте два набори зображень для досягнення найкращої підтримки, що може бути неможливим для вашого веб-сайту, якщо є величезний набір зображень, які вам потрібно конвертувати в WebP. Крім того, вам доведеться трохи попрацювати з JavaScript, якщо вам потрібно використовувати зображення WebP в CSS. Ще одна особливість полягає в тому, що користувачі, які зберігають ваші зображення на диску, можуть не мати програми за замовчуванням, налаштованої на перегляд зображень у форматі WebP.
Використані джерела: css-tricks