
Атрибут lazyload в HTML: що це таке і як ним користуватися
Lazy loading (ліниве завантаження) — це техніка оптимізації, яка відтерміновує завантаження ресурсів (зображень, iframe тощо), доки вони не з’являться у видимій частині сторінки (в області viewport). Цей підхід дозволяє зменшити кількість завантажуваних даних при стартовому завантаженні сторінки, покращуючи швидкість та продуктивність.

Робота з атрибутом popover в HTML
HTML атрибут popover - це потужний інструмент для створення спливаючих елементів на веб-сторінках. Він дозволяє легко керувати відображенням та поведінкою модальних вікон, підказок, меню та інших подібних елементів. У цій статті ми розглянемо, як використовувати popover, його властивості та наведемо приклади

jQuery 4.0: Оновлення та покращення
jQuery 4.0: Оновлення, про які вам потрібно знати

Opencart ocmod
Створювати модифікатори в Опенкарт це легко ?

WebP як заміна PNG
Формат WebP - це сучасний формат зображень, який був розроблений компанією Google. Він використовує стиснення з втратами, що дозволяє зберігати зображення в високій якості при невеликих розмірах файлів.

HTML5 Web API для мобільних пристроїв: Використання та приклади
HTML5 надав багато нових можливостей для розробки мобільних веб-додатків, завдяки розширенню API (Application Programming Interface). Ці API надають розробникам доступ до різних функцій і можливостей пристроїв, дозволяючи створювати більш потужні та інтерактивні додатки, пристосовані до вимог сучасних користувачів. У цій статті ми розглянемо деякі з найпоширеніших HTML5 Web API для мобільних пристроїв та надамо приклади їх використання.

Варіанти використання API веб-сховища HTML
снує кілька способів використання веб-сховища у ваших веб-додатках. Фронтенд-розробники використовують сучасний API веб-сховища браузера для створення більш персоналізованих, ефективних і адаптивних веб-сайтів. У цій статті ми розглянемо багато варіантів використання, які допоможуть вам створювати цікаві веб-додатки.

Використання файлу .htaccess для керування сайтом: Потужний інструмент в руках розробника
Файл .htaccess є конфігураційним файлом, що використовується на веб-серверах, щоб налаштувати різноманітні параметри та поведінку веб-сайту. "htaccess" - скорочення від "Hypertext Access", і він використовується для здійснення контролю над сервером Apache або іншим веб-сервером, який підтримує цей тип файлу.

Xdebug для відлагодження PHP
Відлагодження коду є невід'ємною частиною розробки будь-якої програми. Якщо ви розробляєте веб-додаток на PHP, то Xdebug є потужним інструментом для відлагодження. У цій статті ми розглянемо, як використовувати Xdebug для відлагодження PHP коду.

Відладка за допомогою консолі в JavaScript
Консоль є невід'ємною частиною розробки вебдодатків на JavaScript. Вона дозволяє відстежувати помилки, виводити на екран поточні значення змінних і виконувати тестові запити. У цій статті ми розглянемо кілька прикладів використання консолі в JavaScript.

PageTransitionEvent: як використовувати його для покращення продуктивності та кешування ресурсів
PageTransitionEvent - це подія, яка спрацьовує, коли сторінка змінює свій стан, такий як переміщення на іншу сторінку, перехід від одного стану до іншого, оновлення сторінки тощо. Ця подія є частиною API Navigation Timing та може бути корисною для відстеження часу, необхідного для завантаження сторінки.

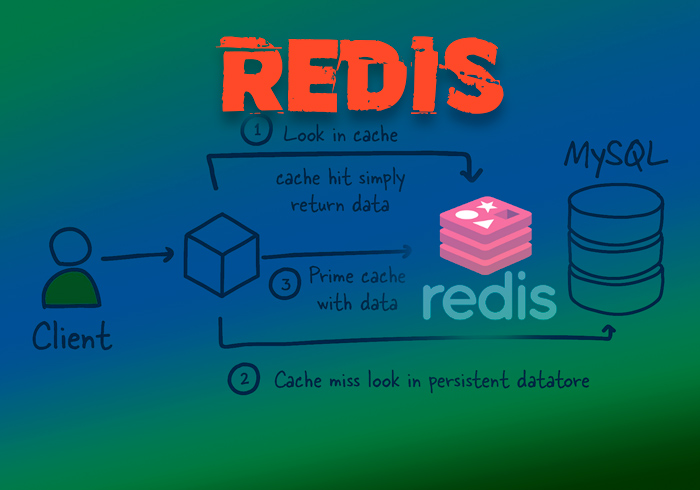
Redis в PHP: основні методи та приклади використання
Redis є однією з найпопулярніших інструментів зберігання даних в оперативній пам'яті (in-memory data store). Він дозволяє зберігати дані у вигляді ключ-значення і працювати з ними швидко та ефективно. Redis використовується в багатьох веб-додатках, таких як Twitter, GitHub, Pinterest, і багато інших.

MutationObserver - відстежувати зміни в DOM-структурі сторінки
MutationObserver - це інтерфейс JavaScript, який надає спосіб відстежувати зміни, що відбуваються в DOM-структурі сторінки. Цей інтерфейс може бути дуже корисним для динамічних веб-сторінок, де елементи можуть бути створені, змінені або видалені відповідно до дій користувача.

Intersection Observer - дозволяє відстежувати зміну видимості елементів на сторінці
У JavaScript є багато інструментів для взаємодії з DOM-структурою веб-сторінок, і Intersection Observer API є одним з них. Цей API дозволяє відстежувати зміну видимості елементів на сторінці, коли вони перетинаються з вікном браузера або іншим елементом. У цій статті ми розглянемо, як використовувати Intersection Observer API з прикладами використання та кодом.

Керуємо Iframe та отримуємо інформацію відео з YouTube
YouTube дає змогу вставляти відео через Iframe, але іноді потрібно керувати цим відео програмно, а не тицяти по елементах керування.

Lazy load media
На сьогодні сайти дуже переповнені різного роду контентом як відео, так і зображеними. Постає питання як це все вірно показувати. В більшості випадків ніхто не задумується над цим, але коли постає питання швидкості завантаження сторінки, де кожна секунда важлива, кидають погляд в сторону відкладеного завантаження контенту.

Wordpress AccordionGroup
Акордеон питаня-відповідь для Wordpress
