Робимо анімацію в After Effects на сайт

Web анімація є досить багато способів але, основна це css, canvas, svg.
Css анімація — це перетворення фігур, рух, стилізація, за допомогою css стилів.
Canvas — елемент HTML5, призначений для створення двомірного растрового зображення за допомогою скриптів, зазвичай на мові JavaScript.
Svg — мова розмітки масштабованої векторної графіки.
Але сьогодні ми зробимо svg або canvas анімацію за допомогою After Effects.
Далеко не секрет що After Effects це потужна програма для створення графічних ефектів у відео.
Але, щоб перетворити відео вsvg або canvas потрібно встановити доповнення bodymovin
Інструкція по встановленню також посилання .
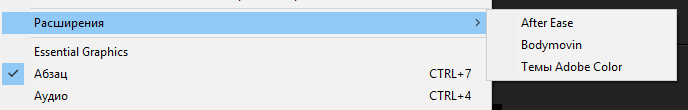
І так якщо вдалося все встановити і з'явилося у вкладці Вікно → розширення→bodymovin

Інструкція ►
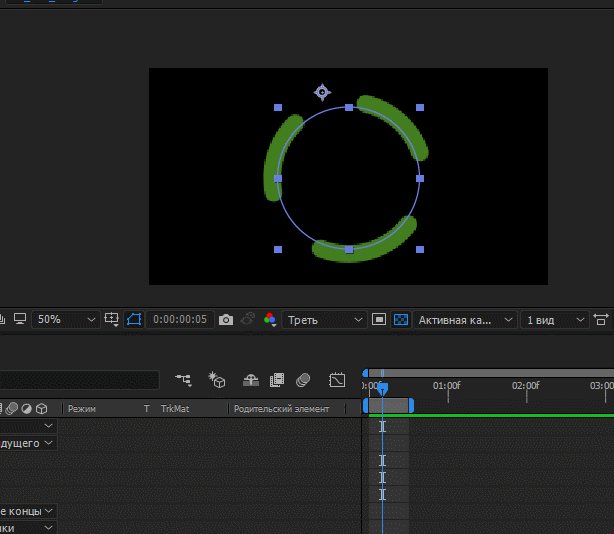
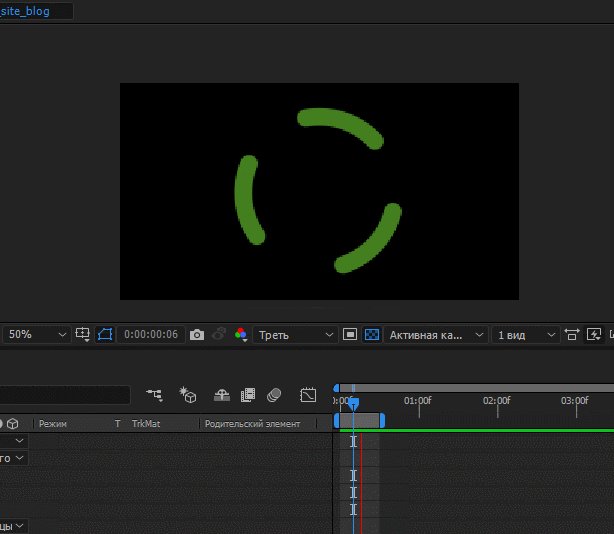
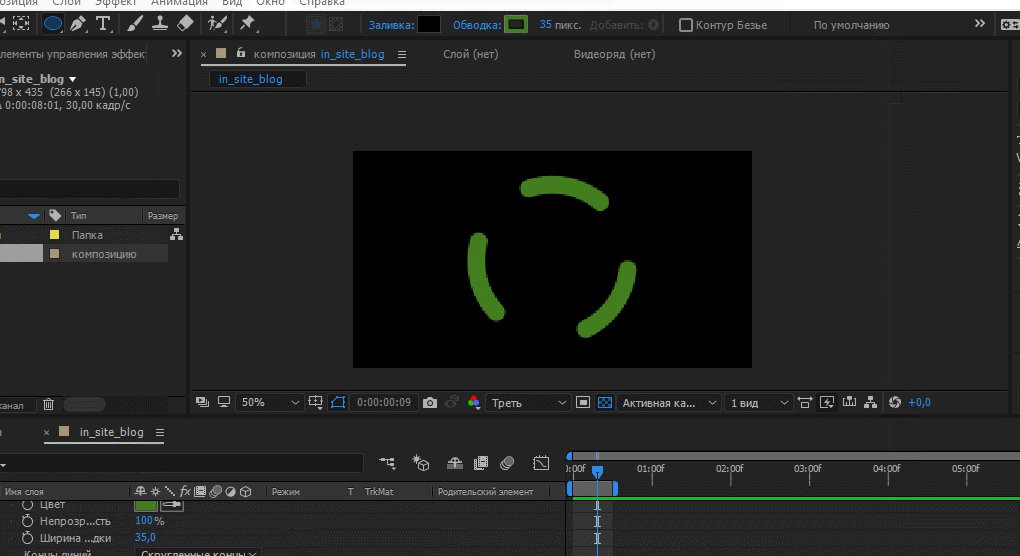
1.Заходимо в After Effects і робимо просту анімацію.
Типу таку.

Вийшов невеликий прелоадер.
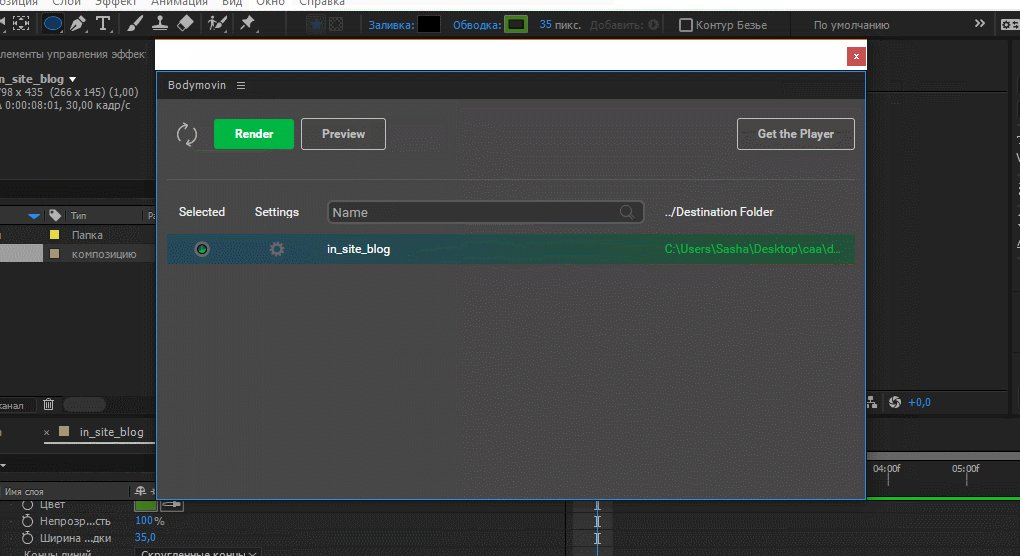
2.Вивантажуємо json (та вся анімація міститься в json-не ).

3.Для того щоб відобразити анімацію на сайті, потрібно підключити один файл
bodymovin.min.js — скрипт перетворює json на анімацію.
var animData = {
wrapper: document.getElementById('anim'), // anim - id блоку в якому буде анімація
animType: 'svg',
loop: true,
prerender: false,
autoplay: true,
path: 'data.json' // шлях до файлу
};
var anim = bodymovin.loadAnimation(animData);
Приклад цієї анімації на сайті < /u>
Це простий приклад. Але в такий спосіб можна створити досить цікаві анімації.
Творіть...))