
Bootstrap 4 collapse plugin for TinyMCE 6

Вставка Bootstrap 4 collapse в редактор TinyMCE 6.
Collapse в Bootstrap 4 - це компонент, що дозволяє приховувати частину або весь контент, а по натиску на кнопку його показувати.

Можливо просто вставити html в вихідний код, але це ж не наш вихід.? ))
Тому використаємо плагін Bootstrap-collapse
Копіюємо собі в теку з плагінами TinyMCE та підключаємо згідно з інструкцією.
tinymce.init({
selector: "textarea", // change this value according to your HTML
plugins: ["bootstrapCollapse"],
toolbar: 'undo redo | styleselect | bold italic | bootstrapCollapse'
});Після встановлення з'явиться нова кнопка

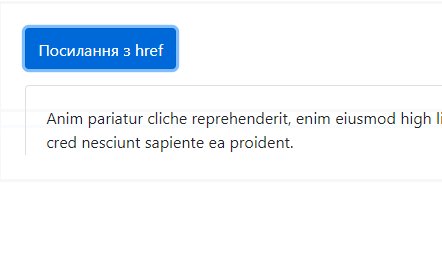
Все, тепер можемо просто вставляти блоки collapse
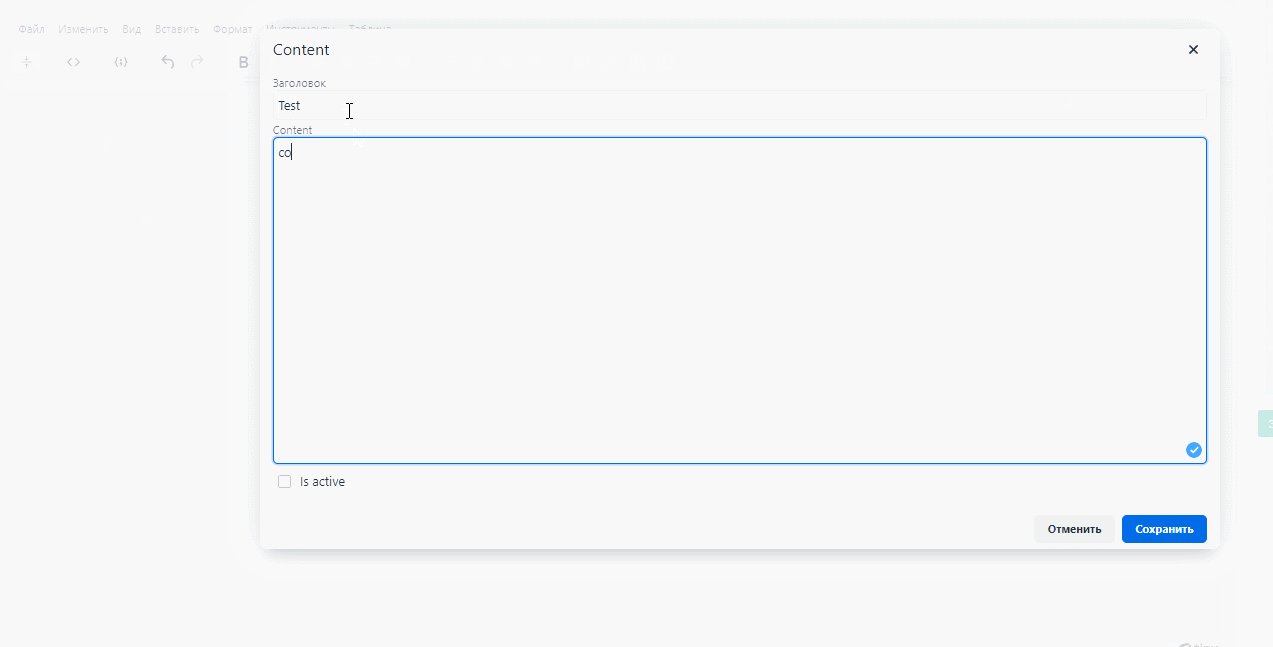
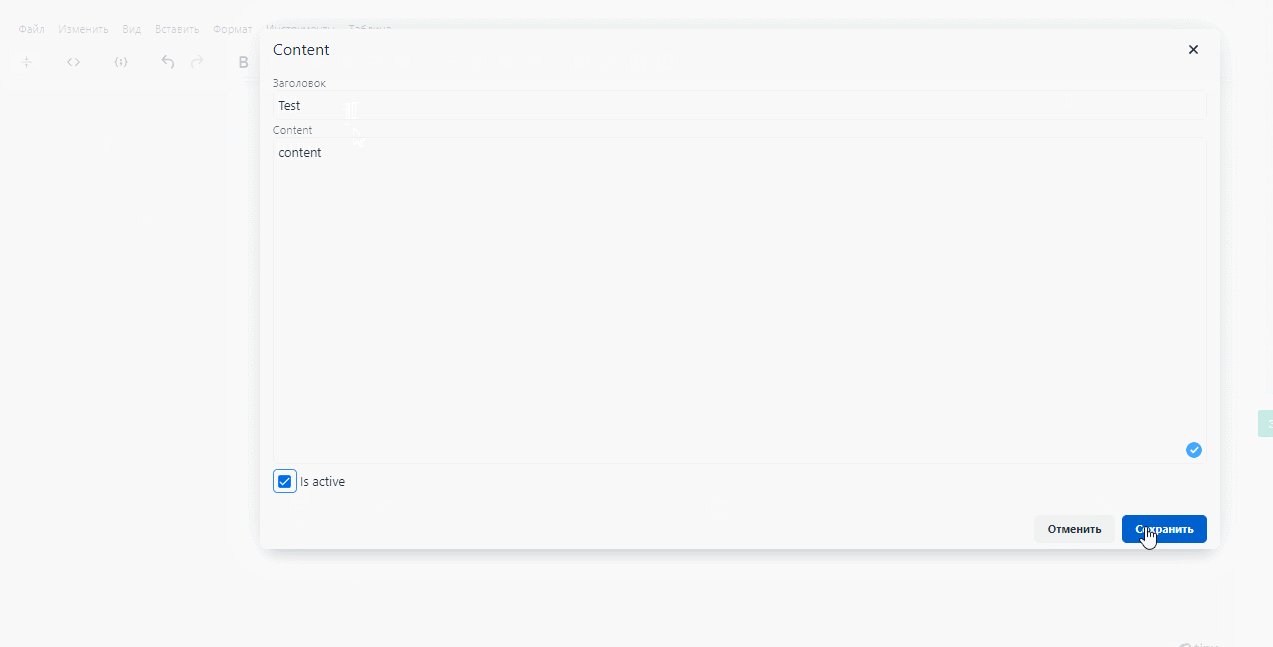
Заповнюємо поля Заголовок та Контент. По замовчуванню блок буде закритий, але якщо ви хочете, щоб він був відкритий встановіть прапорець "is Active" і блок з контентом буде відкритий.
Ось так просто можемо маніпулювати контентом)) ?