Виведення модуля html у вибраних категоріях opencart
Блог Фрилансера
6 груд. 2018 р.

Для вирішення даної задачі додамо поле, де будуть вибиратися категорії, в яких відображати модуль. Шматок соду представлений нижче.
Все працює просто і зрозуміло.
Admin->view
<div class="col-sm-10">
<div class="well well-sm" style="height: 150px; overflow: auto;">
<?php
foreach ($categories as $category) { ?>
<div class="checkbox">
<label>
<?php if (in_array($category['category_id'], $module_html_categories)) { ?>
<input type="checkbox" name="module_html_categories[]" value="<?php echo $category['category_id']; ?>" checked="checked" />
<?php echo $category['name']; ?>
<?php } else { ?>
<input type="checkbox" name="module_html_categories[]" value="<?php echo $category['category_id']; ?>" />
<?php echo $category['name']; ?>
<?php } ?>
</label>
</div>
<?php } ?>
</div>
</div>Admin->controller
$this->load->model('catalog/category');
$data['categories'] = $this->model_catalog_category->getCategories(0);
if (isset($this->request->post['module_html_categories'])) {
$data['module_html_categories'] = $this->request->post['module_html_categories'];
} elseif (!empty($module_info)) {
if (isset($module_info['module_html_categories']) && is_array($module_info['module_html_categories'])) {
$data['module_html_categories'] = $module_info['module_html_categories'];
}else{
$data['module_html_categories'] = array();
}
} else {
$data['module_html_categories'] = '';
}Далі код для контролера виведення модуля, модернізуємо код з урахуванням категорій
catalog / controller / controller / extension / module / html.php
<?php
class ControllerExtensionModuleHTML extends Controller {
public function index($setting) {
$this->load->model('catalog/category');
if (isset($setting['module_description'][$this->config->get('config_language_id')]))) {
$data['heading_title'] = html_entity_decode($setting['module_description'][$this->config->get('config_language_id')]['title'], ENT_QUOTES, 'UTF-8');
$data['html'] = html_entity_decode($setting['module_description'][$this->config->get('config_language_id')]['description'], ENT_QUOTES, 'UTF-8');
if (isset($setting['module_html_categories']) && is_array($setting['module_html_categories'])) {
$ path = '';
$parts = explode('_', (string)$this->request->get['path']);
$category_id = (int)array_pop($parts);
$data['data'] = $setting;
$data['cat'] = $category_id;
if (in_array($category_id, $setting['module_html_categories'])) { //якщо в масиві є id поточної категорії виводимо
return $this->load->view('extension/module/html', $data);
}
}
else {
return $this->load->view('extension/module/html', $data);
}
}
}
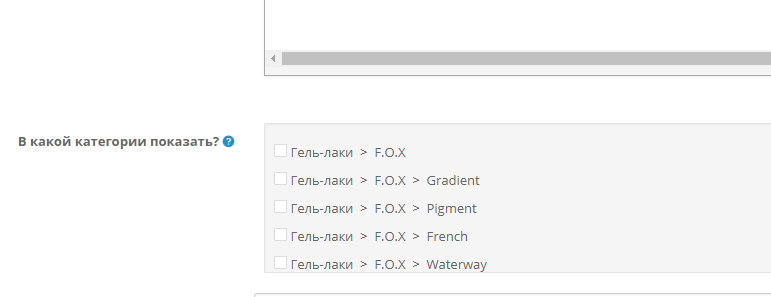
}От і все. Ось так це виглядає. Якщо не вибрати — показуватиметься у всіх категоріях