Блог Фрилансера
16 черв. 2019 р.



add_action( 'woocommerce_after_shop_loop_item_title', 'my_sold_out_loop');
function my_sold_out_loop() {
global $product;
if ( !$product->is_in_stock() ) {
echo 'Немає';
}else{
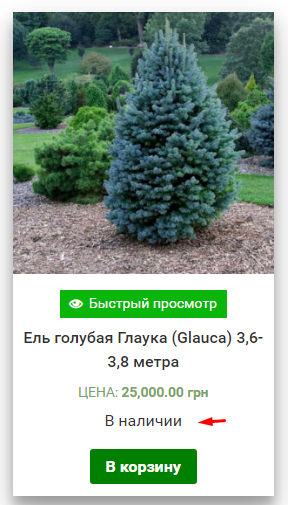
echo 'В наявності';
}
}