Wordpress Questions
wordpress
9 серп. 2022 р.

Шорт код для FAQPage з розміткою schema.org. Потрібний для функціонала питання - відповідь.
Тут представлений тільки базовий функціонал, більше можете переглянути тут schema.org/FAQPage
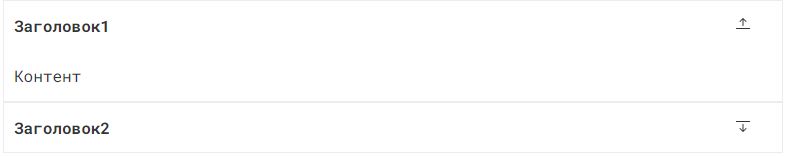
Як це виглядає:

Приклад вставки шорткоду в контент сторінки
[accordionGroup]
[accordion_item title="Заголовок1"] Контент[/accordion_item]
[accordion_item title="Заголовок2"]Контент 2[/accordion_item]
[/accordionGroup]Для того щоб використовувати даний код потрібно в код своєї теми додати код. А саме в файл functions.php вашої активної теми
<?php
/**
* accordion
*
*/
add_shortcode('accordionGroup',function ($attr, $content ){
$content = str_replace('<br />','',$content);
$html = '<div class="questions"><div itemscope="" itemtype="https://schema.org/FAQPage">';
$html .= isset($attr["title"])?'<div itemprop="name">'. $attr["title"].'</div>':'';
$html .= do_shortcode($content);
$html .= '</div>';
$html .= '</div>';
$html .= <<<HTML
<style>
.questions [itemscope]>[itemprop="name"]{
font-size: 1.3em;
padding: 10px 0;
width: 90%;
}
.questions .question{
display: block;
border: 1px solid rgba(204,204,204,0.37);
}
.questions .icon-status svg{
font-size: 2em;
transform: rotate(0deg);
transition: .3s all;
}
.questions .icon-status {
width: 10%;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.questions .accordion-title {
display: flex;
justify-content: space-between;
align-items: stretch;
cursor: pointer;
}
.question.open>div>.accordion-title>.icon-status svg{
transform: rotate(180deg);
transition: .3s all;
}
.questions .question [itemprop="name"]{
display: block;
/* border-bottom: 1px solid #ccc; */
cursor: pointer;
padding: 10px;
font-weight: bold;
}
.questions .question .accordion-title:hover{
background: rgba(204,204,204,0.19);
}
.questions .question [itemprop="acceptedAnswer"]{
display: block;
height: 0;
opacity: 0;
z-index: 99;
display: none;
padding: 10px;
}
.questions .question.open [itemprop="acceptedAnswer"]{
display: block;
height: unset ;
opacity: 1;
}
</style>
<script>
document.querySelectorAll('.questions .question .accordion-title').forEach(el=>{
el.onclick = (event)=>{
event.target.closest('.question').classList.toggle('open')
}
})
</script>
HTML;
return $html;
});
add_shortcode('accordion_item',function ($attr,$content){
$content = do_shortcode($content);
$class = '';
$title = '';
if(isset($attr['open'])) $class .= ' open';
if(isset($attr['title'])) $title = $attr['title'];
$html = '<div class="question '.$class.'"><div itemscope="" itemprop="mainEntity" itemtype="https://schema.org/Question">';
$html .= '<div class="accordion-title">';
$html .= '<span itemprop="name">'. $title.'</span>';
$html .= '<span class="icon-status"><span class="icon"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-arrow-bar-down" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 3.5a.5.5 0 0 1 .5-.5h13a.5.5 0 0 1 0 1h-13a.5.5 0 0 1-.5-.5zM8 6a.5.5 0 0 1 .5.5v5.793l2.146-2.147a.5.5 0 0 1 .708.708l-3 3a.5.5 0 0 1-.708 0l-3-3a.5.5 0 0 1 .708-.708L7.5 12.293V6.5A.5.5 0 0 1 8 6z"/>
</svg></span></span>';
$html .= '</div>';
$html .= ' <div itemscope="" itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">';
$html .= ' <div itemprop="text">'. $content.'</div>';
$html .= ' </div>';
$html .= '</div>';
$html .= '</div>';
return $html;
});