SimpleSearch ajax - Живий пошук Modx

Пошук на сайті дуже корисний. А якщо це каталог чи магазин, тоді просто необхідно. Переглянувши багато рішень я знайшов просте доповнення SimpleSearch і трохи допрацював його

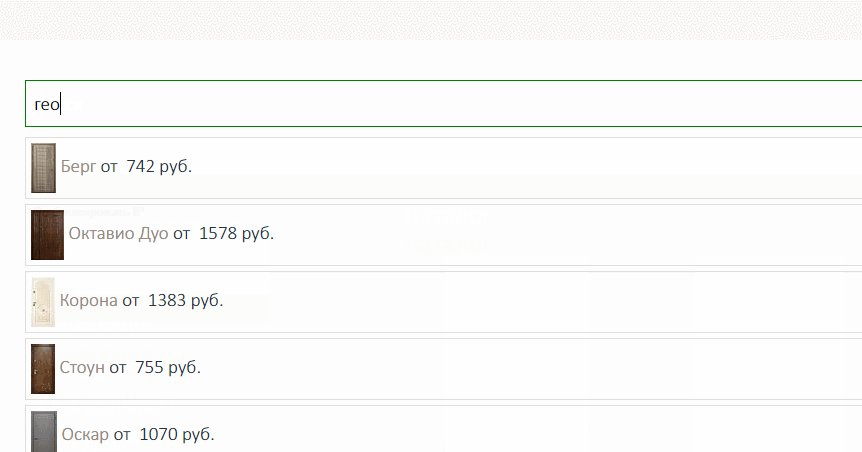
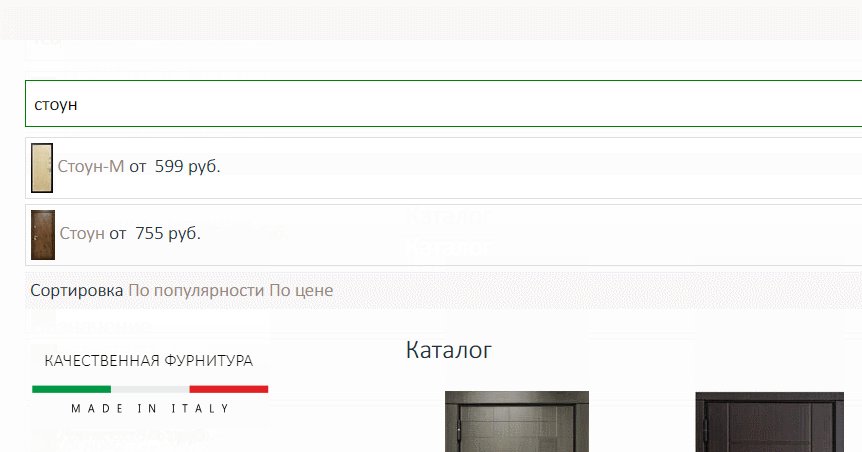
Ось як це працює. Досить швидко. Як це реалізовано.?
Спочатку ставимо доповнення SimpleSearch вся документація за посиланням.
створюємо чанк searchtpls, який буде відображатися при запиті ajax.
[[+idx]]. [[+pagetitle]]Далі створюємо ресурс з параметрами: Не показувати в меню, Опубліковано,
Кешований-зняти.
Пвсевдонім — simplesearch
Вміст
[[!SimpleSearch? &tpl=`searchtpls` ]]все необхідне створено. Далі у шаблоні, де потрібно вивести форму
landing- вказати id ресурсу, де буде показаний результат пошуку після натискання на кнопку пошуку
[[!SimpleSearchForm? &landing=`40` &tpl=`search`]]
блок який виводиться результат пошуку ajaxДалі потрібно вставити js код
Знайдемо simplesearch.html/
і замініть на свій псевдонім
у коді.
$("#search-ajax-results-wrap").load("/simplesearch.html/ .search-ajax-results",$(".sisea-search-form").serialize()). slideDown("fast");
// Кнопка
$(".search").submit(function () {
// розкоментувати якщо потрібна кнопка
// $("#search-ajax-results-wrap").load("/simplesearch.html/ .search-ajax-results",$(".search").serialize()).slideDown("fast" );
return false;
});
// Живий пошук
$("#searchId").keyup(function() {
if(this.value.length > 2) { // Користувач набирає більше 2 символів у рядку пошуку
// приховує/відображає результати за межами вікна
$(document).click(function(event){ // приховуємо
if ($(event.target).closest(".search-ajax-results-wrap").length) return;
$(".search-ajax-results-wrap").slideUp("fast");
//event.stopPropagation();
});
$('#search').click( function() { // відображаємо
$(".search-ajax-results-wrap").slideDown("fast");
return false;
});
// ajax запит завантаження результатів пошуку від сторінки та показ контейнера
var parsesearc = $("#search-ajax-results-wrap").load("/simplesearch.html/ .search-ajax-results",$(".sisea-search-form").serialize()). slideDown("fast");
$("#search-ajax-results-wrap").html(parsesearc.find('.results .sisea-result'));
console.log(parsesearc.find('.sisea-result'));
}
else {
// Якщо набрано менше 2 символів, приховати контейнер (CSS display: none;)
$("#search-ajax-results-wrap").slideUp("fast");
}
});