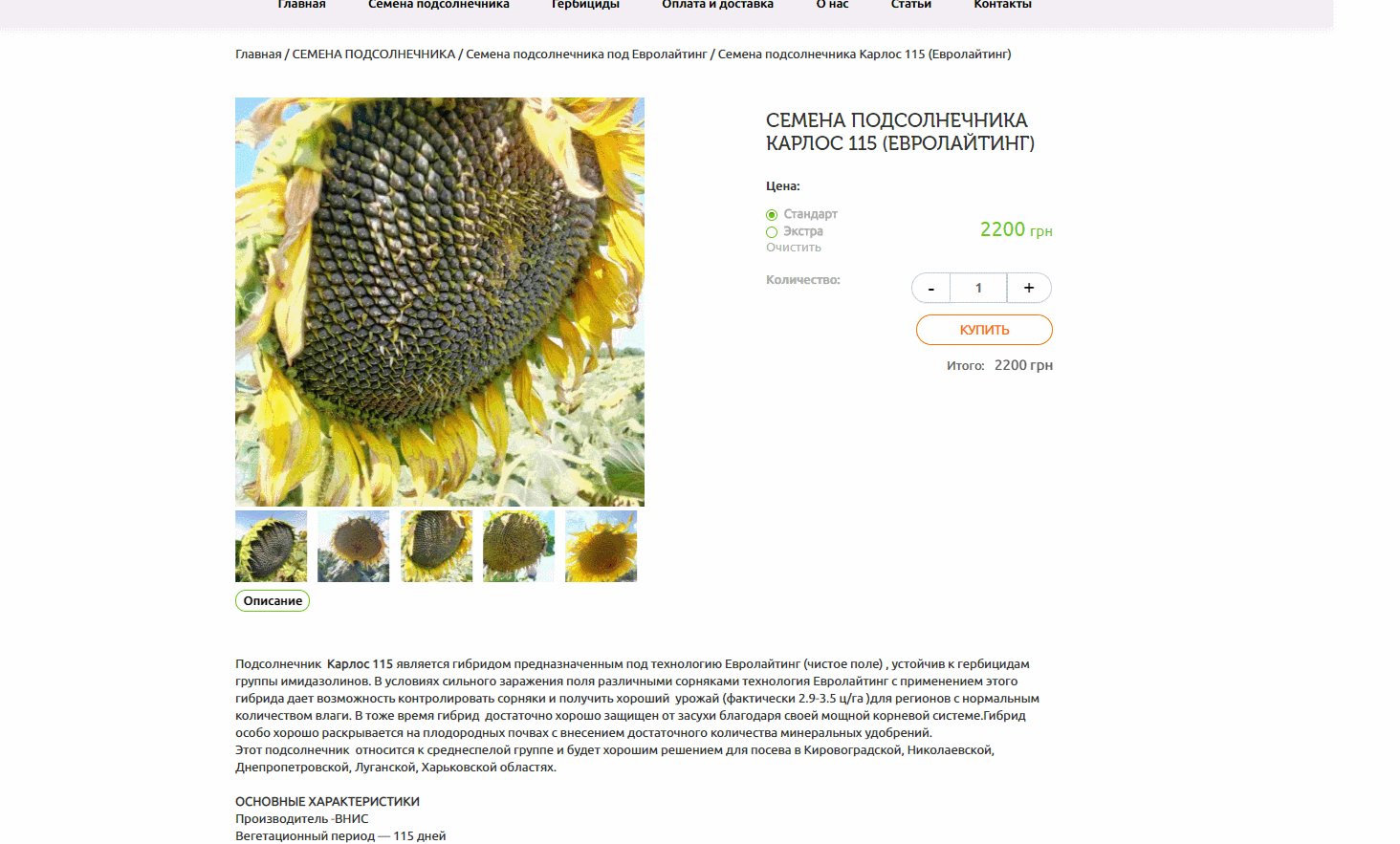
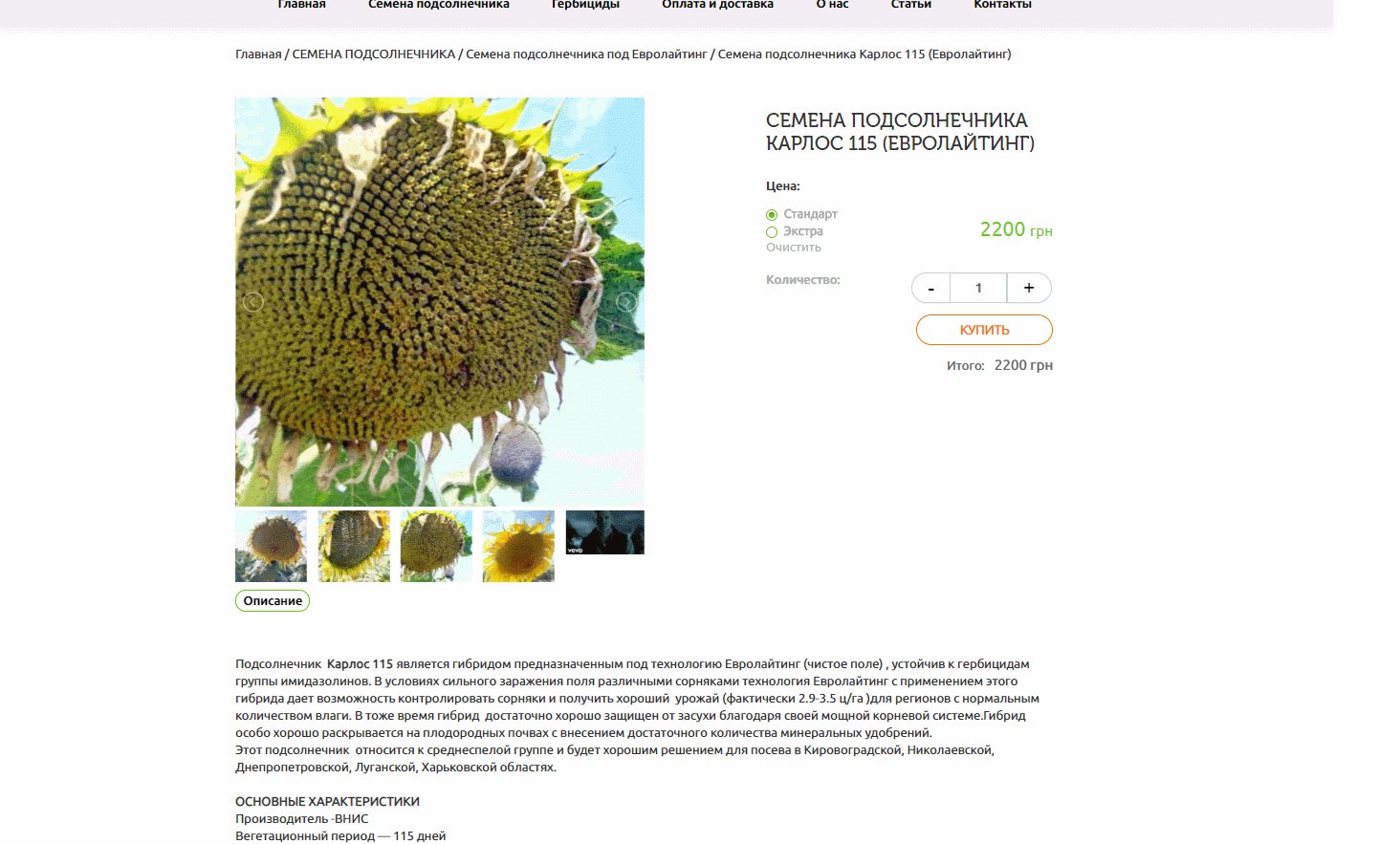
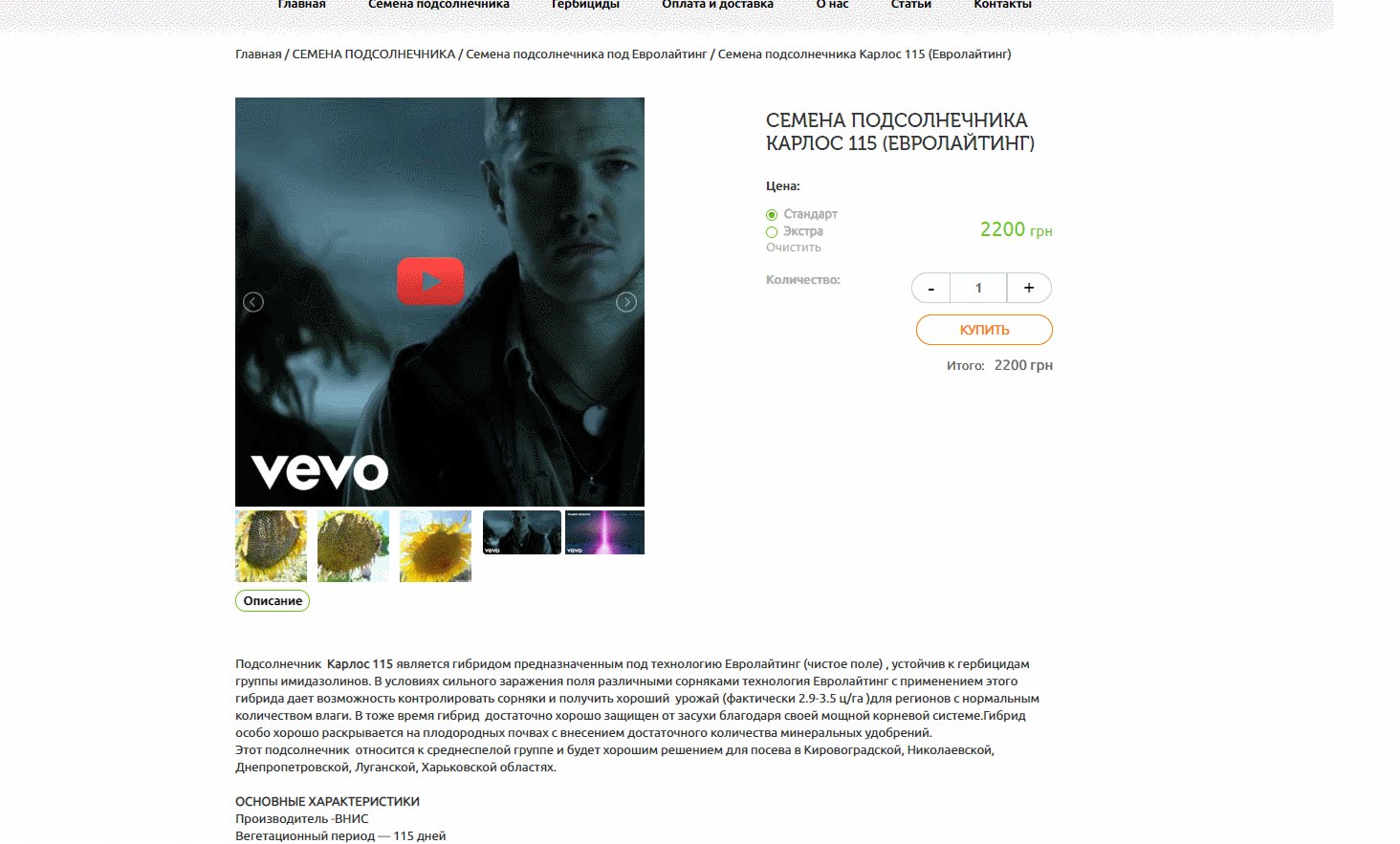
Галерея товару woocommerce

woocommerce — дуже популярний плагін для wp але для товару немає нормальної галереї. Виправимо це! Якщо є схожі готові рішення, кидайте в коменти.
Lля спрощення завдання будемо використовувати -Advanced Custom Fields pro,він нам для додавання відео.
І бібліотеку JQuery lightSlider.
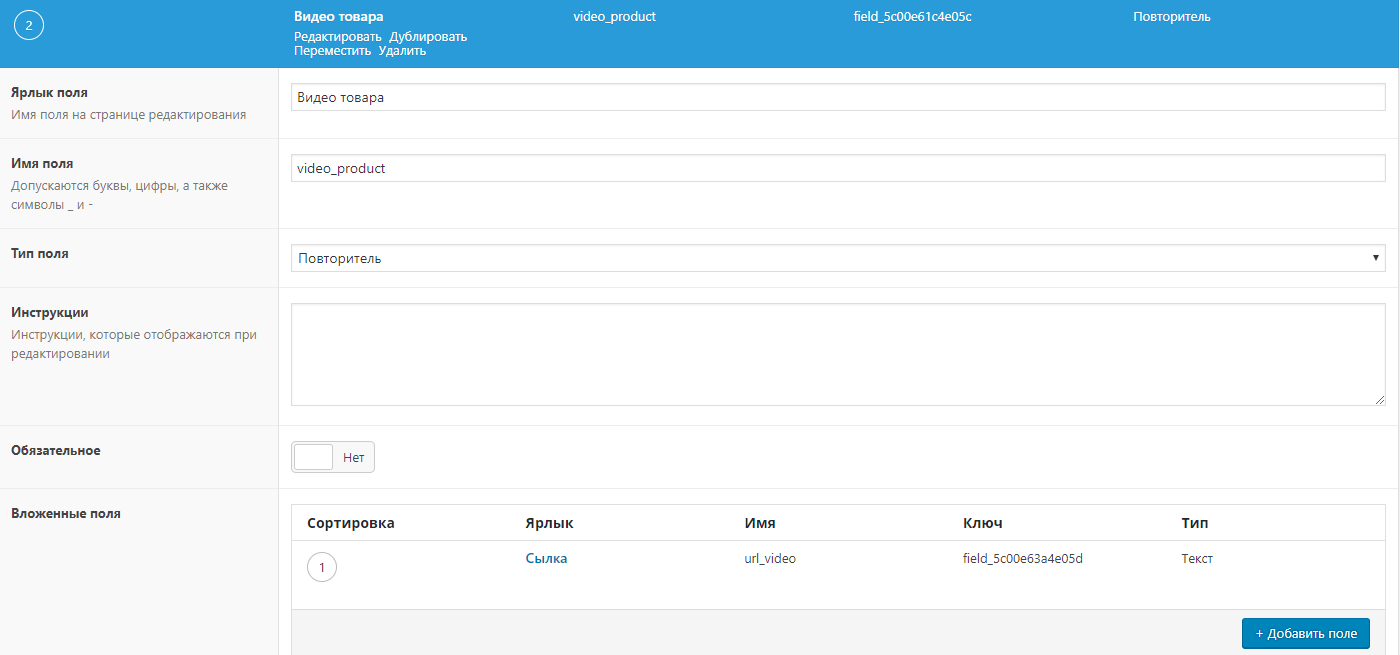
Створюємо поле з типом «Повторювач» Для того, щоб можна було додавати поля в картці товару . Куди вставлятимемо посилання на відео з Youtube

Відображаємо його тип записів-Товар
.
Далі роботи з шаблоном виводу (для наочності будемо працювати прямо у файлі шаблону) По правильному потрібно весь код винести у function.php.
ID,'_product_image_gallery')[0]);// картинки зі стандартної галереї товару
$video_product = get_field('video_product',$post->ID);// посилання на юту відео acf
$galegy = array();// створюємо масив і додаємо в нього головну картинку товару
$galegy[] = array(
'thumb' =>wp_get_attachment_image_src(get_post_meta( $post->ID,'_thumbnail_id')[0],'slide_product_thumb')[0],
'full' => wp_get_attachment_image_src(get_post_meta( $post->ID,'_thumbnail_id')[0],'slide_product_full')[0],
'type'=> 'photo',
'url'=> ''
);
if ($metas!= ['']){// додаємо картинки з галереї
foreach ($metas as $key) {
$galegy[] = array(
'thumb' => wp_get_attachment_image_src($key,'slide_product_thumb')[0],
'full' => wp_get_attachment_image_src($key,'slide_product_full')[0],
'type'=> 'photo'
);
}
}
if ($video_product != ['']) {// банально перевіряємо чи не порожній масив додаємо в основний масив посилання на відео
foreach ($video_product as $keys) {
preg_match('%(?:youtube(?:-nocookie)??.com/(?:[^/]+/.+/|(?:v|e(?:mbed)?))/|.*[ ?&]v=)|youtu\.be/)([^"&?/ ]{11})%i', $keys['url_video'], $match);
$galegy[] = array(
'thumb' => '//img.youtube.com/vi/'.$match[1].'/mqdefault.jpg',
'full' => '//img.youtube.com/vi/'.$match[1].'/maxresdefault.jpg',
'type'=> 'video',
'url'=> $keys['url_video'],
'id' => $match[1]
);
}
}
//$galegy - масив з картинками та відео
Далі працюємо з висновком
echo '';
echo '';
foreach ($galegy as $key) {
if ( $key['type'] == 'photo') {
echo '- ';
echo '
 ';
echo '
';
echo ' ';
}
if ( $key['type'] == 'video') {
echo '';
echo '';
echo ' ';
echo '/new_img/opacity.png" />';
echo '';
echo '';
}
}
echo '
';
echo '/new_img/opacity.png" />';
echo '';
echo '';
}
}
echo '
';
echo '';
Ініціалізуємо скрипт. З параметрами функції можна ознайомитися на сайті
$('#lightSlider').lightSlider({
галерея: true,
item: 1,
loop: true,
slideMargin: 0,
thumbItem: 9
});
у результаті має вийде ось таке