Додаткове поле до картки woocommerce
Блог Фрилансера
17 лют. 2019 р.

Woocommerce хороший плагін, але іноді потрібно його доопрацювати під свої потреби.
Переді мною стояло завдання додати поле, куди додаватиметься короткі характеристики товару. Потім їх потрібно відобразити у товарі на сторінці категорій.
І так для моїх цілей потрібно створити поле з редактором wp для зручності.
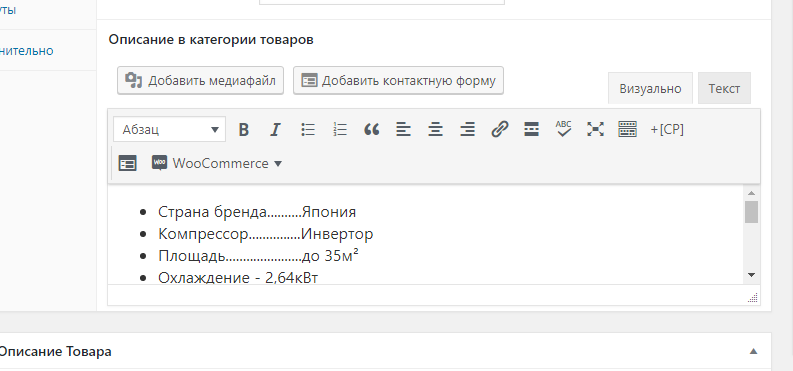
Хук та функція для додавання поля
add_action( 'woocommerce_product_options_general_product_data', 'art_woo_add_custom_fields' );
function art_woo_add_custom_fields() {
global $product, $post;
wp_editor(get_post_meta( $post->ID, '_custom_desc', true ), 'custom_desc', array(
'wpautop' => 1,
'media_buttons' => 1,
'textarea_name' => 'custom_desc',
'textarea_rows' => 5,
'tabindex' => null,
'editor_css' => '<style>.quicktags-toolbar, .wp-editor-tools, .wp-editor-wrap, .wp-switch-editor {padding: 5px 10px;}</style>',
'editor_class' => 'form-field',
'teeny' => 0,
'dfw' => 0,
'tinymce' => 1,
'quicktags' => 1,
'drag_drop_upload' => false
));
}Далі зберігаємо їх
add_action( 'woocommerce_process_product_meta', 'art_woo_custom_fields_save', 10 );
function art_woo_custom_fields_save( $post_id ) {
// Збереження області тектсу
$woocommerce_textarea = $_POST['custom_desc'];
if ( ! empty( $woocommerce_textarea ) ) {
update_post_meta($post_id, '_custom_desc', $woocommerce_textarea);
}
}
Ось що вийшло

Після перевірки, що все працює і все зберігається. Виведемо вміст у картці.
//висновок після заголовка в картці товару на сторінці категорій
add_action( 'woocommerce_after_shop_loop_item_title', 'artabr_add_field_after_price', 11);
function artabr_add_field_after_price() {
global $post, $product;
$text_field = get_post_meta( $post->ID, '_custom_desc', true );
if ( $text_field ) {
echo $text_field;
}
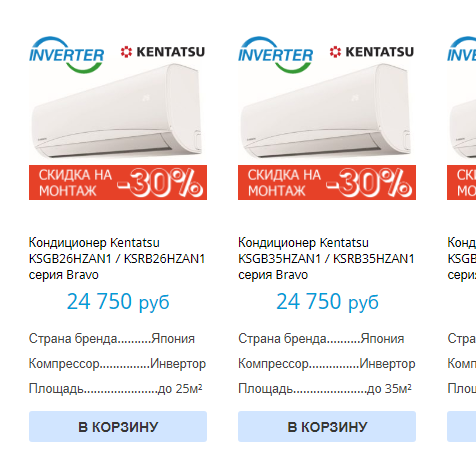
}У результаті все вийшло так.

Якщо потрібно більше подібних прикладів, пишіть у коментарі.