
Telegram Web Apps

Updating Telegrams Bot API 6.0 has brought us an innovation called Web Apps
Telegram bots can completely replace any website . They support uninterrupted authorization , integrated payments through 15 payment providers (with Google Pay and Apple Pay ready ), delivery of individual push messages to users and much more .
With web applications, bots take on a whole new dimension. Bot developers can create infinitely flexible interfaces using JavaScript , the most common programming language in the world.
Let's try to write our own mini-program.
We create a normal html page and connect JS which will connect us to the bot.
The main framework is as follows
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Telegram app</title>
</head>
<body>
<div id="root"></div>
<script src="https://telegram.org/js/telegram-web-app.js"></script>
</body>
</html>When connected to js we will have a new object window.Telegram.WebApp;
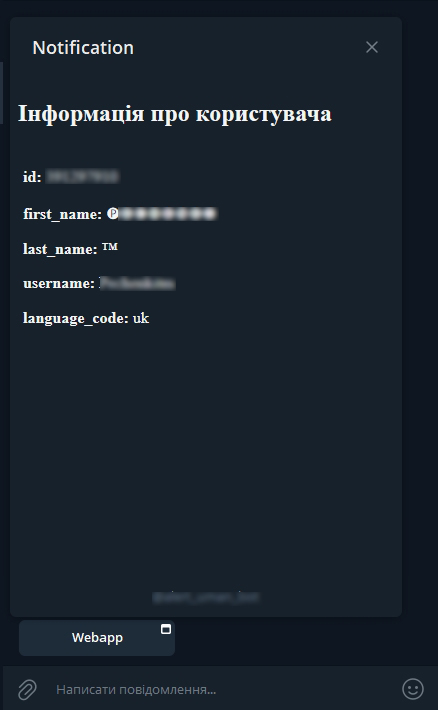
Next we will write a simple program on Vue Js that will display information about the user.
<script src="https://unpkg.com/vue@next"></script>
<script src="https://unpkg.com/[email protected]"></script>
<script>
const Telegram = window.Telegram.WebApp;
const App = {
created() {
this.telegram = Telegram
this.text = "Привіт"
if (Telegram.initDataUnsafe.user){
this.user = Telegram.initDataUnsafe.user
}
setTimeout(()=>{
this.loading = false
},1000)
},
data() {
return {
telegram: null,
user: null
}
},
template: `
<div >
<h2>Інформація про користувача </h2>
<div v-if="user" class="user">
<p v-for="(item,index) in user" >
<b>{{ index }}:</b> {{ item }}
</p>
</div>
</div>
`
}
window.addEventListener('load', () => {
const app = Vue.createApp(App)
app.mount('#root')
})
</script>To match the subject of the telegram, add css which will replace the colors ( more here )
body {
background: var(--tg-theme-bg-color);
}
body * {
color: var(--tg-theme-text-color);
}
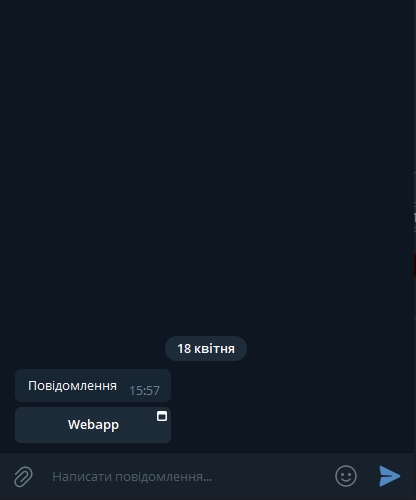
The main part of the program is ready. Now let's move on to the telegram. There are 3 ways to send a button with opening ( link )
we will use Inline KeyboardButton and pass the button
{
"inline_keyboard": [
[
{
"text": "Webapp",
"web_app": {
"url": "https://web-app.com/"
}
}
]
],
"resize_keyboard": true
}Example


Перевірити можете написавши боту @telsender_bot команду /infoUser
