
Bootstrap 4 collapse plugin for TinyMCE 6

Insert Bootstrap 4 collapse into the TinyMCE 6 editor.
Collapse in Bootstrap 4 is a component that allows you to hide some or all of the content, and at the touch of a button to show it.

Maybe just paste html into the source code, but this is not our way out.?))
So let's use the Bootstrap-collapse plugin
Copy to the folder with TinyMCE plugins and connect according to the instructions.
tinymce.init({
selector: "textarea", // change this value according to your HTML
plugins: ["bootstrapCollapse"],
toolbar: 'undo redo | styleselect | bold italic | bootstrapCollapse'
});After installation, a new button will appear

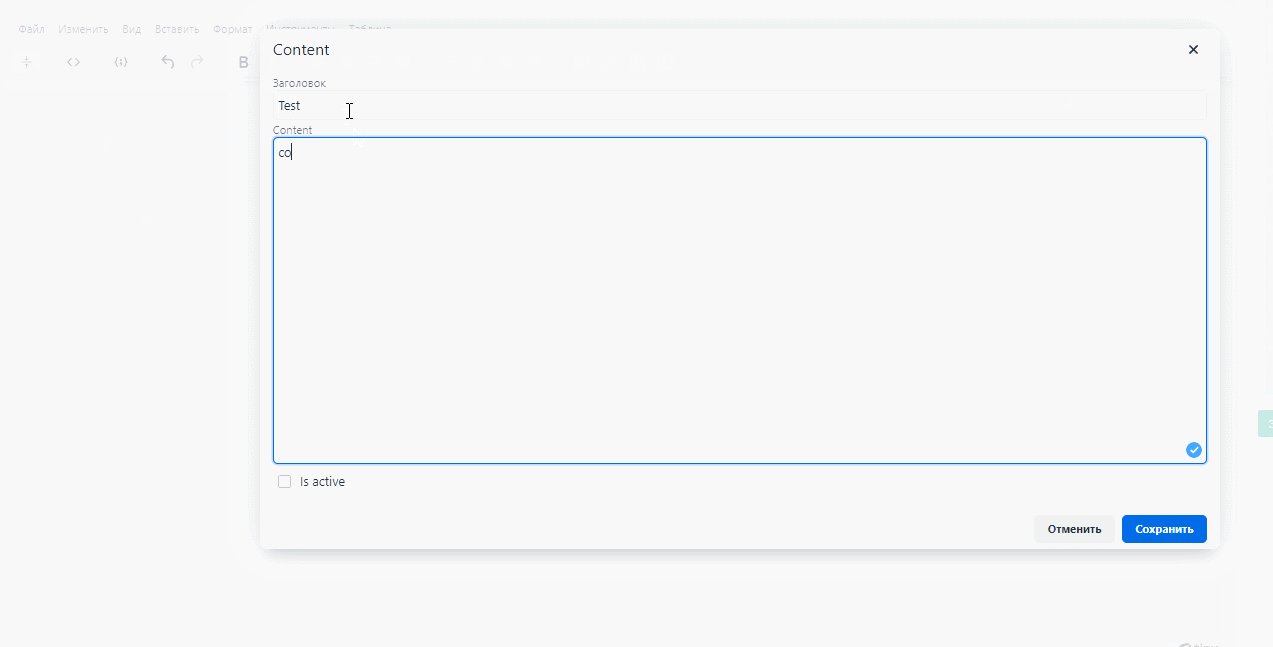
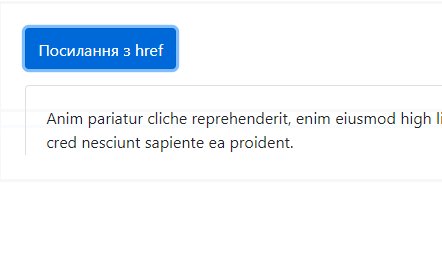
All, now we can just insert collapse blocks
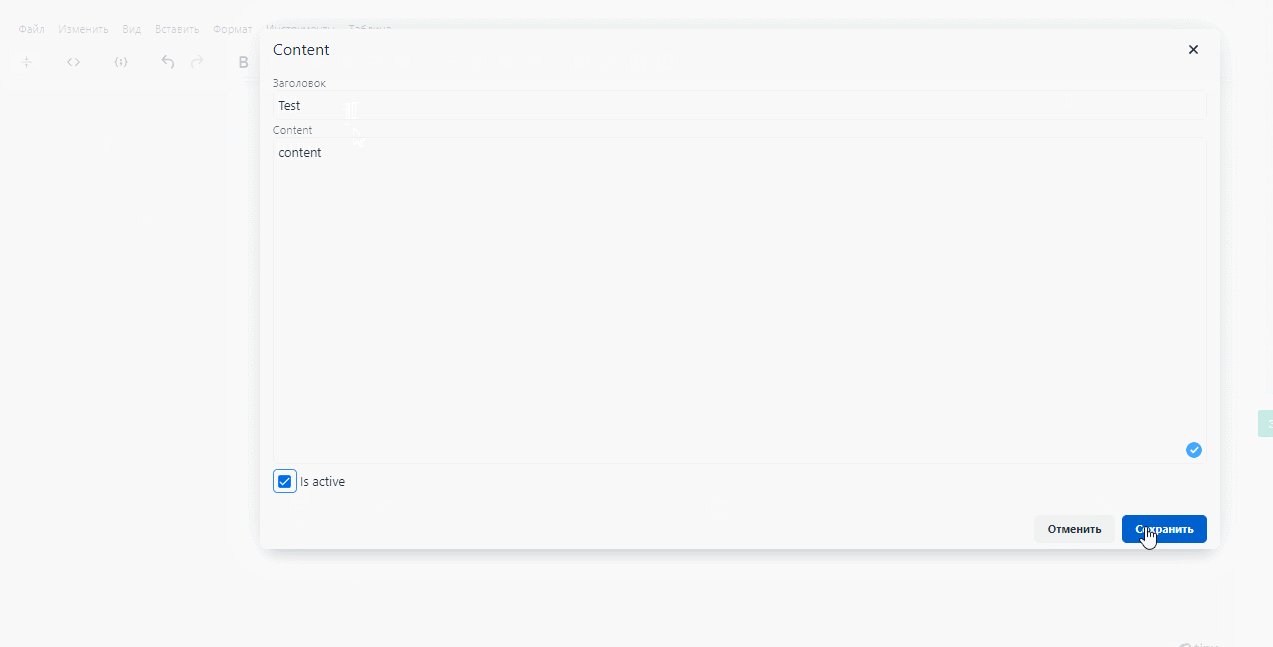
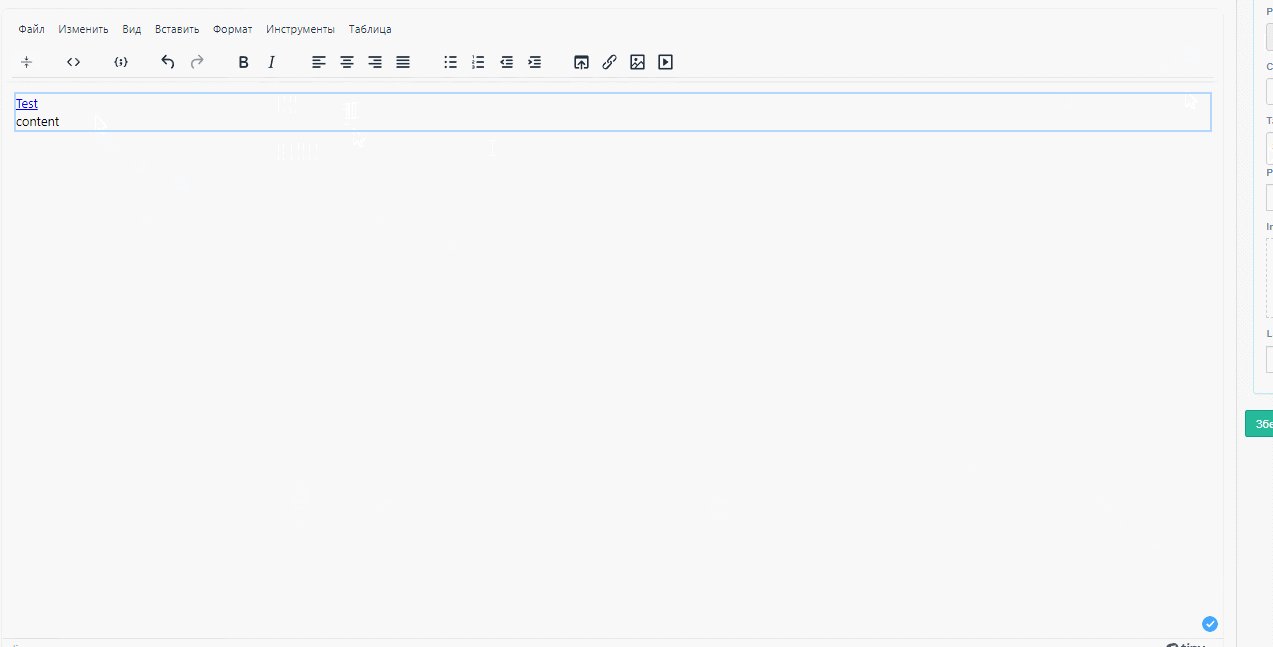
Fill in the fields Title and Content. By default, the block will be closed, but if you want it to be open, check the "is Active" box and the block with content will be open.
That's how easy we can manipulate content)) ?